티스토리 뷰
로그아웃 기능 구현을 위해서 로그인 인증 토큰을 헤더로 가지는 post 요청을 해주는 과정에서 이슈가 생겼다.


401 에러는 인증정보가 유효하지 않거나, 인증 정보가 부족하다고 판단되어 요청이 거부되었을 때 발생하는 에러이다.
post 요청을 위해서 Authorizaiton 을 헤더로 넘겨주었고, 개발자 도구의 network 탭에서 header가 잘 전달되는 것을 확인했기 때문에 인증정보가 부족하다고 생각하지는 않았다.
그래서 Authorizaiton 토큰을 전달 하는 과정에서 이상이 생기는지 확인했지만 쿠키로 전달하는 과정에서도 제대로 토큰이 전달되는 것을 확인했다.
--- 해결 방법 ---
역시 기본기가 제일 중요했습니다.
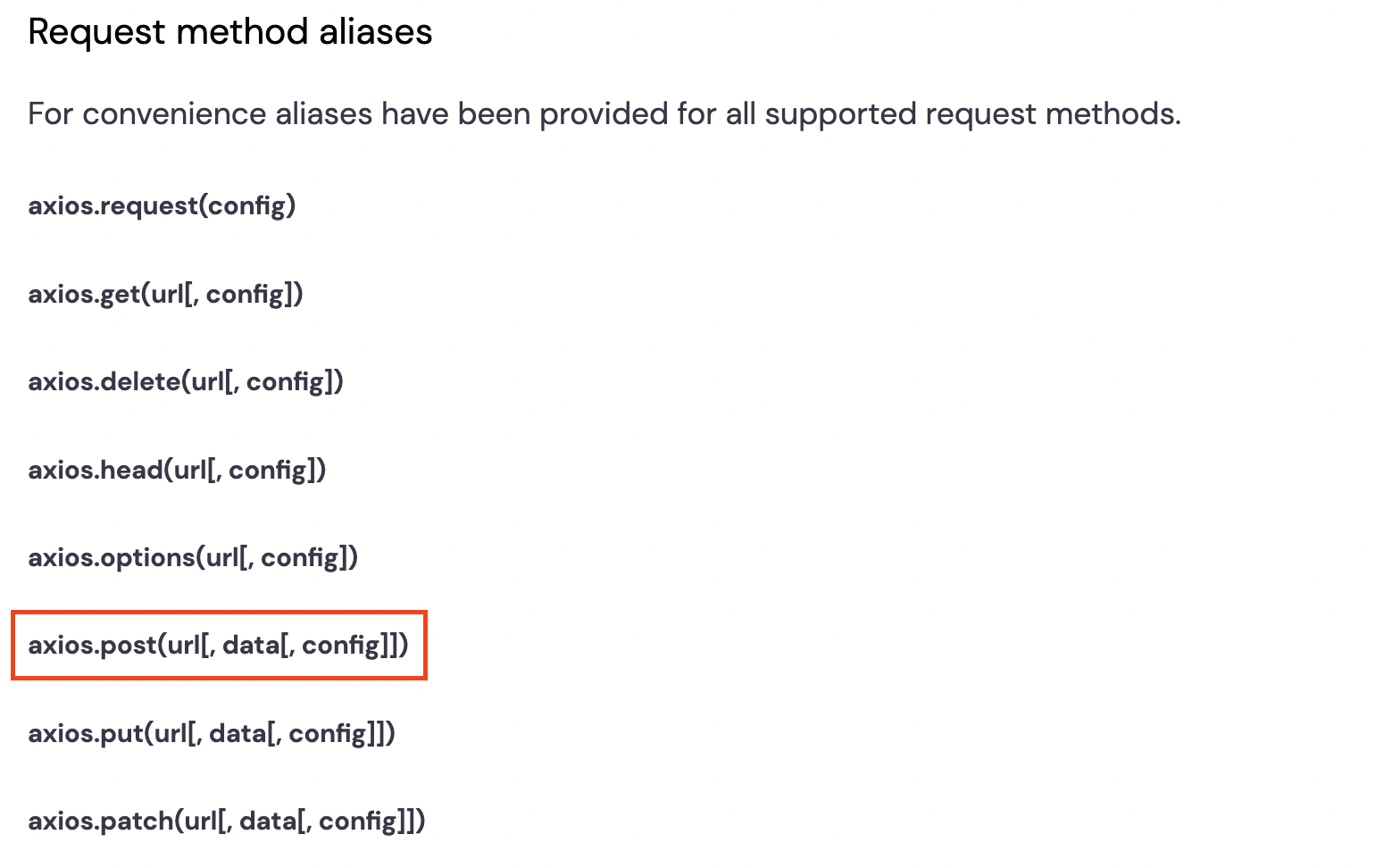
axios 공식문서의 post 방식에 사용되는 인자의 순서는 다음과 같습니다.

url, data, config 순서로 인자를 넣어야 한다고 명시되어있습니다.
제가 사용하는 백엔드 Api에는 data 인자로 넘겨주어야 하는 값이 없기 때문에 그 부분을 null 값으로 config와 위치를 구분시켜 주어야 하는데, 그러지 않고 axios.post(url, config)로 사용해주어서 config의 인증정보가 제 역할을 하지 못하게 되었습니다.
그래서 axios(url, null, config)로 인자의 위치를 구별해 주었고 제대로 동작하게 되었습니다.

+ ) 401 Unauthorized vs 403 Fobidden
- 401 Unauthorized
클라이언트가 인증되지 않았거나, 유효한 인증정보가 부족해 요정이 거부된 상태. 인증이 거부되어 요청을 제대로 처리할 수 없다는 메세지를 뜻합니다. - 403 Forbidden
요청에 대해서 서버가 제대로 이해했지만, 권한이 부족해 해당 요청이 거부된 것을 의미하는 상태. 클라이언트에게 해당 요청에 대한 권한이 없다고 알려주는 메시지입니다.
## Reference
Spring에서 axios post으로 보낸 요청 매개변수를 못받는 문제
결론 axios post의 두 번째 인자를 null로 주고, 세 번째 인자에 매개변수를 주어야 한다. (아니면 jquery를 사용해도 된다. 참고: github.com/axios/axios/issues/1281) 문제상황과 해결 방법 백엔드(Spring boot..
live-everyday.tistory.com
[HTTP] HTTP 상태 401(Unauthorized) vs 403(Forbidden) 차이
1. HTTP 상태 401(Unauthorized) vs 403(Forbidden) 차이 [ HTTP 상태 401(Unauthorized) 이란? ] HTTP 상태 중 401(Unauthorized)는 클라이언트가 인증되지 않았거나, 유효한 인증 정보가 부족하여 요..
mangkyu.tistory.com
'Errors' 카테고리의 다른 글
| [ISSUES] 이벤트 중첩 발생현상 (0) | 2022.04.01 |
|---|---|
| [ISSUE] API 중첩 호출 (0) | 2022.03.31 |
| 맥 M1 SASS 에러 해결 방법 (0) | 2022.02.18 |
| [Jest/Vue.js] Router Testing 관련 에러 (0) | 2022.02.09 |
| Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style' (0) | 2022.01.06 |
- Total
- Today
- Yesterday
- reactrouter
- bundler
- Vue
- js
- redux
- redux-thunk
- v-for
- error
- 알고리즘
- clean code
- Vue.js
- React.memo
- programmers
- SPA
- 프로그래머스
- Repository Pattern
- AxiosInterceptor
- TypeScript
- React
- 상호평가
- 백준
- Vuex
- Transpiler
- python
- SOAP API
- webpack
- 문제풀이
- GraphQL
- 파이썬
- Preloading
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
