티스토리 뷰
DOM을 수정하는 것은 리소스가 많이 필요하다.
DOM 수정에 따른 성능 저하를 방지하기 위해 DOM을 최소한으로 수정해했고, 그래서 나온 개념이 VIrtual DOM이다.
Virtual DOM은 React에서 나온 실제 DOM과 구조가 비슷한 React의 객체 트리이다.
DOM을 직접 수정하지 않고 Virtual DOM을 조작하면 React가 변화된 부분을 적절하게 DOM에 적용시킨다.
Virtual DOM을 사용함으로써 실제 DOM을 조작할 필요가 없어졌다.
웹의 복잡성이 더욱 높아지면서, DOM을 직접 관리하는 것이 복잡하고, 실수의 가능성이 존재했는데, 이러한 부분을 virtual DOM을 통해 자동화하고, 추상화해줌으로써 해소할 수 있다.
Virtual DOM은 실제 DOM 변화를 최소화시켜주는 역할을 한다.
virtualDOM을 이용하는 이유는 효율성 때문이다.
virtualDOM을 활용하면 실제 DOM을 직접 바꾸는 것보다 시간 복잡도가 현저히 낮아진다.

먼저 브라우저는 HTML 파일을 스크린에 보여주기 위해 DOM 노드 트리 생성, 렌더트리 생성, 레이아웃, 페인팅 과정을 거친다. DOM 노드는 HTML의 각 엘리먼트와 연관되어 있기 때문에 HTML 파일에 20개의 변화가 생기면 DOM 노드가 변경되고 그 이후의 과정 역시 20회 다시 이루어진다. 작은 변화에도 매우 복잡한 과정들이 다시 실행되기 때문에 DOM 변화가 잦을 경우 성능이 저하된다.
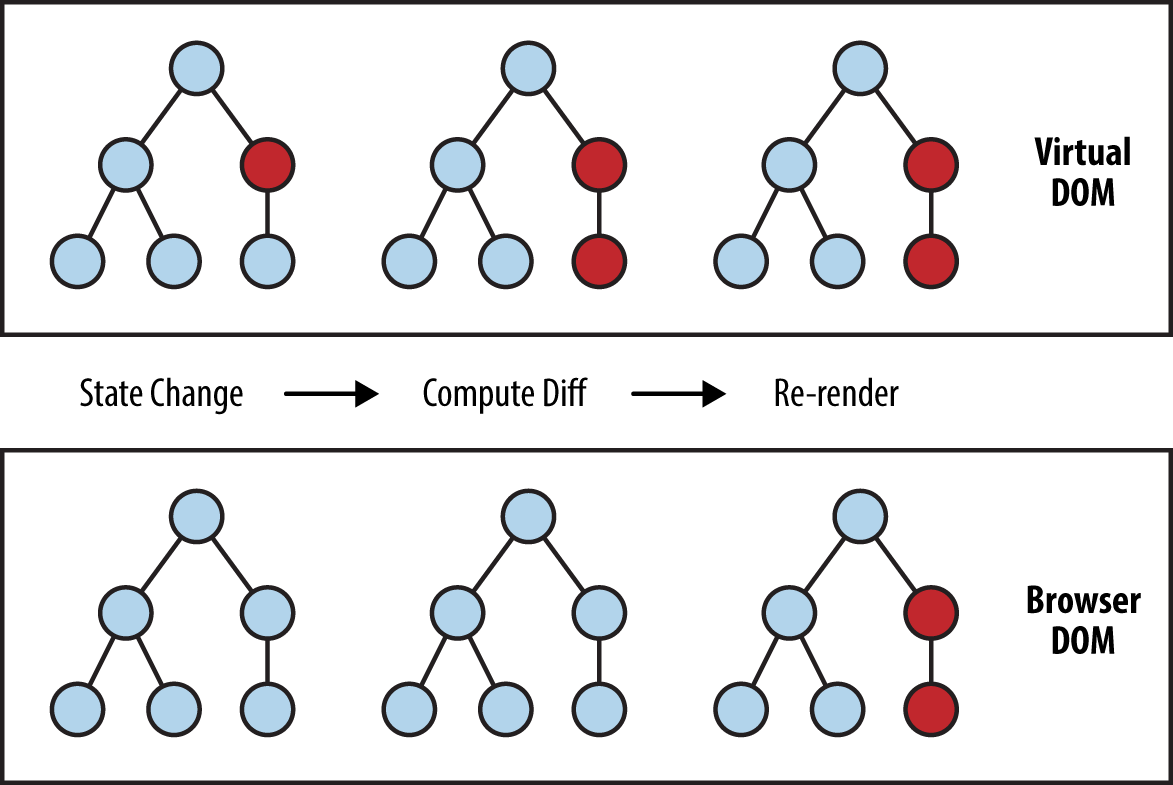
Virtual DOM은 뷰에 변화가 있다면, 그 변화가 실제 DOM에 적용되기 전에 Virtual DOM에 적용시키고 최종 결과만 실제 DOM에 전달한다.
따라서 20개의 변화가 있다면 Virtual DOM은 변화된 부분만 가려내어 실제 DOM에 전달하고 실제 DOM은 그 변화를 1회로 인식하여 단 한 번의 렌더링 과정만 거치게 된다.
이렇게 Virtual DOM과 실제 DOM을 동기화 시키는 과정을 'Reconciliation 재조정)'이라고 합니다.
# Reference
DOM과 Virtual Dom이란?
“직접 DOM에 접근하는 것은 지양해야 한다.” 프론트 특히 SPA를 다루다 보면, DOM(Document Object Model)이란 단어를 많이 마주친다. 하지만 영문으로 봐도 정확히 무슨 뜻인지 와 닿지 않는다. DOM이란?
www.howdy-mj.me
재조정 (Reconciliation) – React
A JavaScript library for building user interfaces
ko.reactjs.org
Virtual DOM과 Internals – React
A JavaScript library for building user interfaces
ko.reactjs.org
'지나가는 개념 정리' 카테고리의 다른 글
| Web Storage (0) | 2022.03.15 |
|---|---|
| 이벤트 루프(Event Loop) (0) | 2022.03.11 |
| SPA (Single Page Application) (0) | 2022.03.02 |
| Transpiler 와 Compiler (0) | 2022.02.23 |
| Webpack으로 프로젝트 폴더 만들기 (0) | 2022.02.23 |
- Total
- Today
- Yesterday
- js
- 프로그래머스
- programmers
- SOAP API
- 백준
- redux
- Transpiler
- 문제풀이
- reactrouter
- Vue
- webpack
- Vuex
- v-for
- AxiosInterceptor
- SPA
- Preloading
- Vue.js
- React.memo
- python
- bundler
- TypeScript
- redux-thunk
- clean code
- Repository Pattern
- error
- React
- 알고리즘
- 파이썬
- 상호평가
- GraphQL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
