티스토리 뷰
Repository Pattern이라는 개념을 처음 접하게 되어서 그 개념을 정리해보고 사용해본 것을 기록으로 남기려고 한다.
1. Repository Pattern이란?
프로그램을 개발하면서 비즈니스 로직을 작성하게 되고, 이 비즈니스 로직은 데이터베이스와 웹 서비스의 데이터 저장소에 접근하는 일이 굉장히 많을 것이다. 여기서 여러 문제들( 중복되는 코드, 로직 에러, 오타 등... )이 발생하게 된다. 이러한 문제들을 해결하는 방법으로
1) 비즈니스 로직에서 데이터 레이어를 분리, 2) 한 곳에서 데이터를 처리해주어 일관성 있는 데이터를 전달해주는 것 이다.

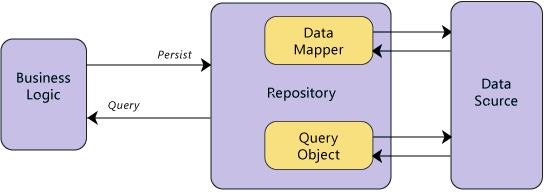
Repository Pattern은 이 두 가지를 반영하기 위해 나온 디자인 패턴이다.
Repository Pattern은 비즈니스 로직과 데이터 레이어 사이에 존재하여 두 레이어 사이에서 데이터 소스의 이동을 중재한다.
2. Repository Pattern의 장점
1. 데이터를 사용하는 도메인에서는 비즈니스 로직에만 집중할 수 있다.
-> 어떤 DB에서 오는지 여부에 관계없이 비즈니스 로직은 Repository를 호출하여 그 데이터를 사용하면 되기 때문에 로직 제작에만 집중할 수 있다.
2. 한 곳에서 데이터를 처리할 수 있다.
-> 여러 컴포넌트에서 Repository를 호출하더라도 데이터 호출은 Repository 내에서 발생하기 때문에 항상 동일한 데이터를 얻을 수 있다.
3. 데이터 저장소의 데이터를 캡슐화할 수 있다.
-> 데이터의 특징(?)에 따라 제품 데이터는 ProductRepository에, 선수 데이터는 PlayerRepository로 특정 단위로 캡슐화하여 사용할 수 있다.
4. 단위 테스트를 통한 검증이 가능하다.
5. 애플리케이션의 디자인이 바뀌어도 일관성 있게 적용 가능한 아키텍처이다.
6. 객체 간 결합도가 감소한다.
3. 사용
1) HTTPClient에 따른 Client파일 생성
우선 HTTP Client를 준다. 제 경우에는 Axios를 사용해서 데이터를 불러주었다.
// AxiosClient.js
import axios from 'axios';
const baseDomain = //BASE_DOMAIN;
const baseURL = `${baseDomain}`;
const HEADER = //HEADER;
export default axios.create({
baseURL,
headers: HEADER,
});
2) 기능별 Repository.js 파일 생성
데이터를 불러올 도메인과, Header를 선언하고 Axios를 통해 호출해주겠다고 선언해주었다.
// PlayerRepository.js
import Client from './Client/AxiosClient';
export default {
getPlayerInfo() {
return Client.get('/player');
}
}레포지토리를 선언해주고, 아래에 특정 기능에 대한 요청들을 작성해준다.
현제 get방식에 대해서만 작성되어있지만 그 외에 post, delete 등 필요한 요청들을 추가로 작성해준다.
3) RepositoryFactory.js 파일 생성
// RepositoryFactory.js
import PlayerRepository from './PlayerRepository';
const repositories = {
player: PlayerRepository,
};
export default {
get: (name) => repositories[name],
};Factory라는 파일명 그대로 앞서 만든 여러 기능별 Repository를 이후 애플리케이션에서 사용 가능하도록 Object에 저장하고,
get() 메소드를 정의하여 이후 애플리케이션에서 사용 가능하도록 export 한다.
4) 애플리케이션에서 사용
...
<script>
import Repository from '../repositories/RepositoryFactory';
const PlayerRepository = Repository.get('player');
...
methods: {
async getPlayerInfo() {
const result = await PlayerRepository.getPlaterInfo();
},
},
...
</script>애플리케이션에서는 Repository를 import 하고, Factory에서 정의 한대로. get() 메소드를 통해 특정 Repository내에 API 요청을 수행합니다.
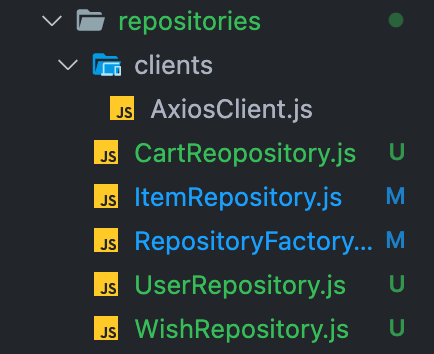
전체적인 파일 구조는 다음과 같습니다.
Repository 파일들만 묶는 것도 좋을 것 같습니다.

# Reference
Consuming APIs Using the Repository Pattern in Vue.js
in this article, we will be discussing how to consume API data with Vue.js using the Repository Pattern.
medium.com
[Design Pattern] Repository Pattern 이란 - HERSTORY
개요 발생 배경 비즈니스 로직은 프로그램의 핵심이 되는 요소이며, 비즈니스 로직을 잘 짜야 원하는 결과를 올바르게 도출할 수 있다. 이때 비즈니스 로직은 보통 데이터베이스나 웹서비스 등
4z7l.github.io
'지나가는 개념 정리' 카테고리의 다른 글
| Transpiler 와 Compiler (0) | 2022.02.23 |
|---|---|
| Webpack으로 프로젝트 폴더 만들기 (0) | 2022.02.23 |
| 비즈니스 로직이란? (0) | 2022.02.08 |
| SOAP API, REST API (0) | 2021.09.02 |
| API (0) | 2021.09.01 |
- Total
- Today
- Yesterday
- Repository Pattern
- clean code
- programmers
- redux
- error
- redux-thunk
- Vuex
- 알고리즘
- 백준
- TypeScript
- SOAP API
- 상호평가
- AxiosInterceptor
- 파이썬
- reactrouter
- React.memo
- Vue
- Vue.js
- js
- v-for
- Preloading
- Transpiler
- bundler
- GraphQL
- webpack
- 문제풀이
- React
- python
- SPA
- 프로그래머스
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
