티스토리 뷰
Vue를 사용하여 개인 프로젝트를 제작하면서
v-for를 사용할 일이 아주 많았다.
v-for를 아무 생각 없이 사용했을 때 어떤 일이 일어나는지 공유해두면 좋을 것 같아 작성하게 되었다.
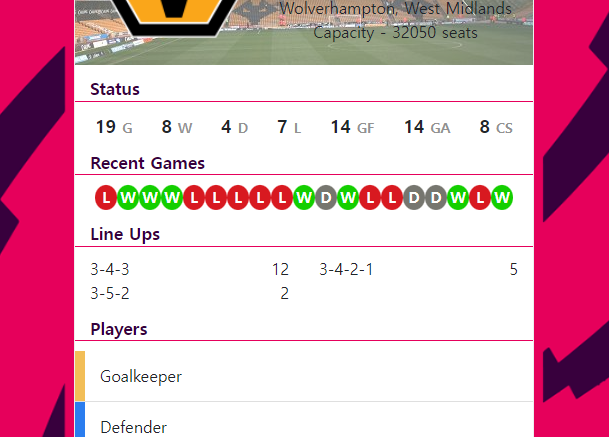
우선 내가 원한 방향은 한 축구 클럽의 최근 10경기의 결과를 v-for로 보여주고 싶었다.

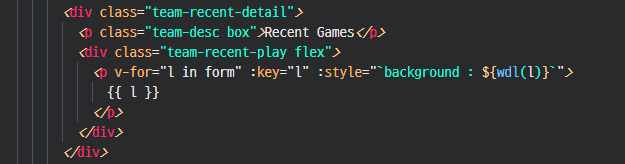
처음 작성한 대로 10경기의 결과가 form 변수에 저장되어 있고, v-for를 통해 하나씩 불러오면서 적절한 디자인을 적용시켜 찍어 주었다. ( 10경기에 대한 데이터가 제대로 저장되는 부분은 확인했습니다. )
하지만 결과는

페이지 전환시 10경기가 제대로 보이지만 다른 클럽으로 화면을 전환할 경우
기존의 값이 일부 누적되는 이슈가 발생했다.
그래서 코드를

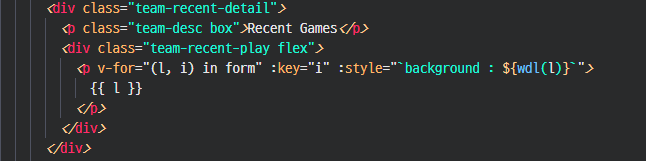
인덱스와 함께 처리하며 key를 index로 선언하는 방법으로 v-for를 작성하여 해결하였다.
이 부분에서 두 코드의 가장 다른 점은
key 값으로 전달되는 값이 중복이 된다는 점이다.
검색을 통해 이유를 알아보니
key는 반드시 유니크한 값으로 정의되어야 하고,
key값의 중복으로 인해 발생하는 현상은 일종의 버그라고 볼 수 있다고 한다.
key 값의 유무, 중복의 여부에 따라 성능의 차이에 대한 실험을 한 블로그 글을
참고하면 더욱 이해가 빠를 것이라 생각한다.
[Web][Performance][Vue] v-for과 key, 그리고 성능사이의 관계
참고: Programming/JavaScript-Vue Usage/JavaScript-Vue [Web][Performance][Angular][React][Vue] Angular vs React vs Vue 속도 비교 [Vue-06]반복문(v-for) v-for을 사용하다보면 생각보다 요놈이 문제 많은..
kamang-it.tistory.com
'Vue&React' 카테고리의 다른 글
| [React] React.memo(), useMemo(), useCallback() (0) | 2022.02.27 |
|---|---|
| [Vue.js] computed와 methods ( + watch ) (0) | 2022.01.17 |
| [Vue.js] Vue 3.x eslint 설정 끄는 방법 (0) | 2022.01.09 |
| [Vue.js] v-model 과 v-bind/v-on (0) | 2022.01.07 |
| [Vue.js] v-if 와 v-for의 우선순위 (0) | 2022.01.04 |
- Total
- Today
- Yesterday
- programmers
- 상호평가
- AxiosInterceptor
- webpack
- React
- Repository Pattern
- redux
- SPA
- reactrouter
- React.memo
- 문제풀이
- TypeScript
- Preloading
- clean code
- 백준
- v-for
- js
- SOAP API
- 프로그래머스
- bundler
- GraphQL
- Vue.js
- redux-thunk
- 알고리즘
- Vuex
- error
- Transpiler
- 파이썬
- python
- Vue
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
