티스토리 뷰
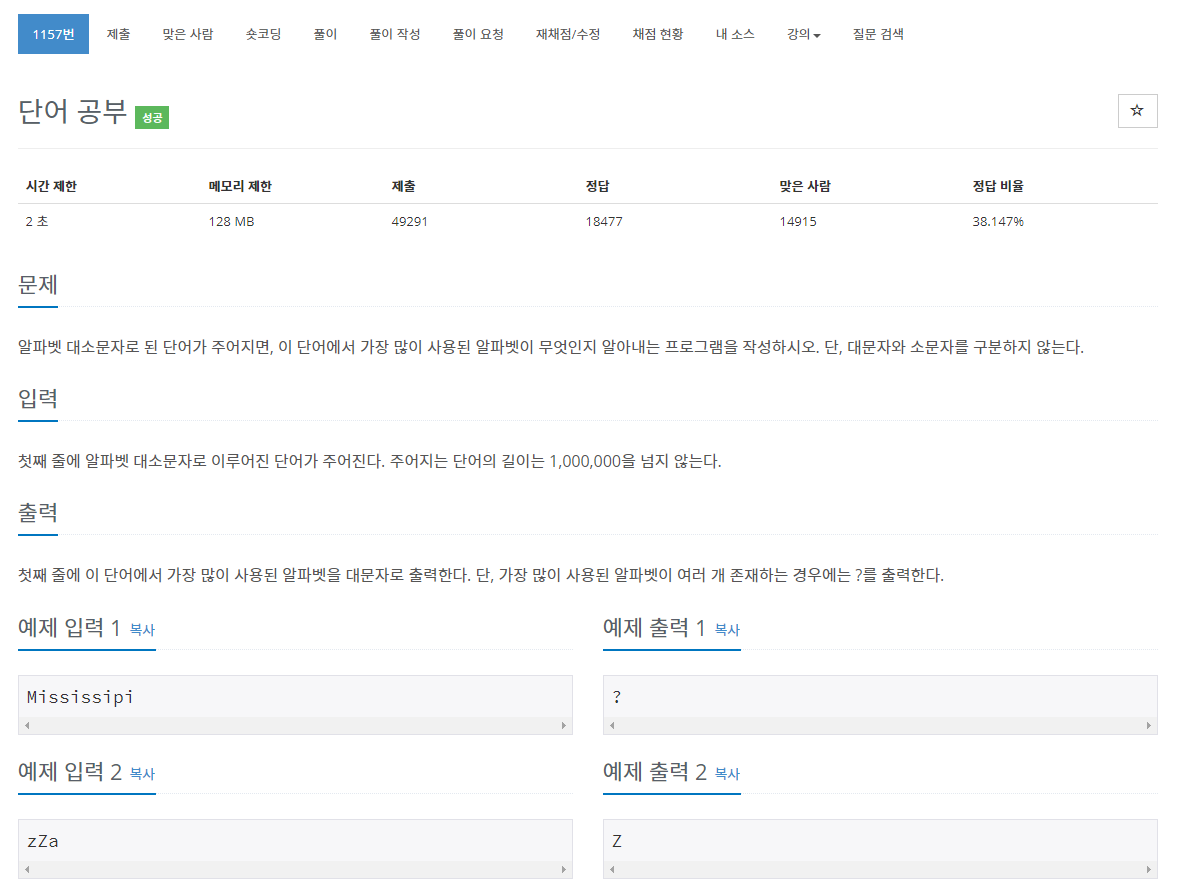
오늘은 백준 1157 : 단어 공부 문제입니다!

입력받은 문자열의 대소문자에 상관없이 가장 많이 입력된 알파벳의 대문자를 출력하는 문제입니다!!
처음에는 쉽게 생각했었는데, 개인적으로 시간이 좀 걸렸던 문제였어요....
제 코딩입니다!!

line 1 : 문자열을 입력받고, 대소문자 구별을 없애기위해 모두 대문자로 바꾸어 줍니다.
line 2 : t에는 중복을 제거한 문자의 종류를 알 수 있게 리스트에 저장합니다.
line 5 ~ 7 : for 반복문을 사용하여 문자열에 있는 문자들의 각 개수를 딕셔너리 형식으로 저장합니다.
( 문자 : 문자의 개수)
line 9 : .value()를 사용하여 value 값들만 리스트로 만든 후 가장 큰 값을(max())를 values에 할당합니다.
line 10 : .keys()를 사용하여 key 값들만 리스트에 따로 저장합니다.
line 12 : count 변수를 선언하여 가장 많이 입력된 문자가 몇 개인지 셀 수 있도록 했습니다.
line 13 ~ 16 : for 반복문을 사용해 가장 많이 입력된 문자가 나올 때 마다 count + 1을 하도록 했습니다
(나중에 출력하기위해 a에 i를 할당하였습니다.)
line 18 ~ 22 : 만약 가장 많이 입력된 문자가 1개일 경우 그 문자를 출력하고, 아닌 경우 "?"를 출력하도록 했습니다.
부족한 코딩과 설명 참고하러 와주셔서 감사합니다 ㅠㅜ
설명이나 코딩에서 이상한 부분이나 부족한 부분 언제든지 댓글로 남겨주세요~
감사합니다!!!!!!
'PYTHON' 카테고리의 다른 글
| [BAEKJOON/PYTHON] 5622번 : 다이얼 (0) | 2020.01.27 |
|---|---|
| [BAEKJOON/PYTHON] 2908번 : 상수 (0) | 2020.01.27 |
| [BAEKJOON/PYTHON] 1152번 : 단어의 개수 (0) | 2020.01.27 |
| [BAEKJOON/PYTHON] 2675번 : 문자열 반복 (0) | 2020.01.24 |
| [BAEKJOON/PYTHON] 11720번 : 숫자의 합 (0) | 2020.01.23 |
- Total
- Today
- Yesterday
- redux-thunk
- Vue.js
- 백준
- Preloading
- Transpiler
- Vuex
- redux
- webpack
- React
- SPA
- SOAP API
- Vue
- 상호평가
- python
- 알고리즘
- GraphQL
- programmers
- Repository Pattern
- clean code
- bundler
- React.memo
- js
- 문제풀이
- v-for
- TypeScript
- error
- reactrouter
- 프로그래머스
- 파이썬
- AxiosInterceptor
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
